티스토리 영상삽입 방법
티스토리 블로그를 글을 작성하면서 본문에 영상을 첨부하고 싶었다. 하지만 첨부 기능이 없음을 알게 되었다. 이 글에서는 타 웹사이트에 올라와 있는 영상을 티스토리 본문에 삽입하는 방법에 대해서 설명하겠다.
1. 준비물
1) 작성완료된 본문
2) 본문 삽입할 영상 주소
2. 본문 영상 삽입하기
첫 번째로 티스토리 블로그 글쓰기 작성을 마친다. 기본모드에서 HTML모드로 전환해야 하는데, 이 과정에서 기타 예상치 못한 오류가 발생될 가능성이 있다. 중간중간에 삽입시 기존에 작성 중이던 데이터를 다 날려먹을 수 있으니 참고하자.
현재 본 글을 기준으로 설명을 진행하겠다.
본문의 글을 작성 완료 했다면, 본문에 영상을 넣을 위치에 본인이 알기 쉽도록 특정 문자를 넣는다. 현재 작성된 본문의 글자와 겹치지 않는 특수한 문장일수록 더 좋다. 예를들면..."AAA777"과 같은 아무 의미 없는 문장?
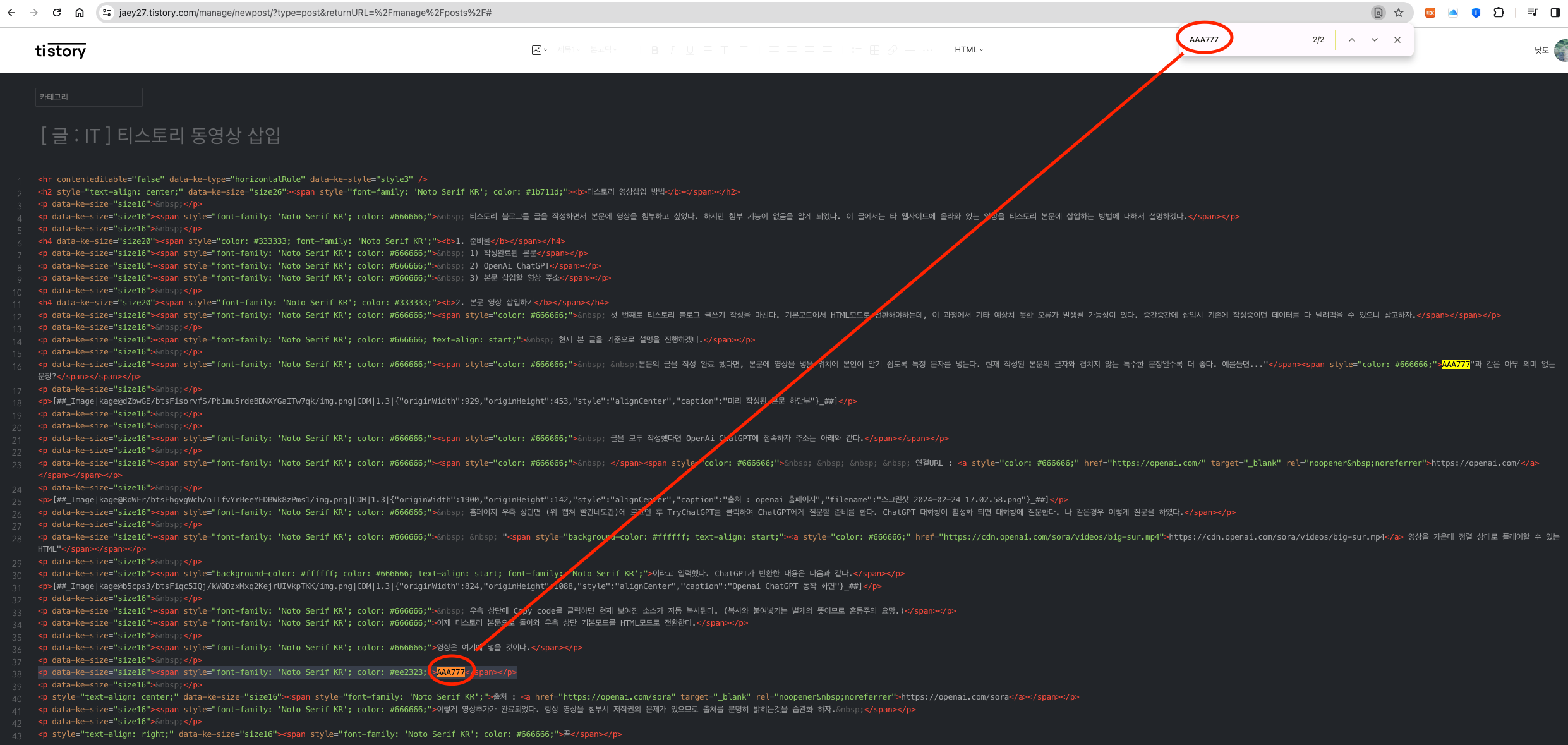
이제 티스토리 본문으로 돌아와 우측 상단 기본모드를 HTML모드로 전환한다.

HTML을 클릭하면 아래와 같은 화면이 나온다. 아까 입력했던 AAA777이 입력된 줄 위치를 찾는다. 쉽게 찾는 방법은 Ctrl + F(윈도우OS사용자) 또는 command + F를 눌러 찾기를 활성화하여 검색한다.

이곳에 다음과 같은 문장을 붙여넣기 한다.
<div class="video-container"><video controls="controls">
<source src="https://cdn.openai.com/sora/videos/big-sur.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video></div>
파란색 링크글자를 지우고 등록하고 싶은 동영상 주소를 기입 후 미리보기 확인시 이상없으면 발행한다.
이렇게 영상추가가 완료되었다. 항상 영상을 첨부 시 저작권의 문제가 있으므로 출처를 분명히 밝히는 것을 습관화하자.
만약 HTML에서 기본모드간 전환 시 오류가 없다면, 순서 상관없이 편한 대로 하면 된다. 혹시... 더 쉬운 방법이 있다면 그것을 택하도록 하자.
끝